Every piece of writing has a purpose.
Writers, after all, write for a reason. They've got something to say and a reason for saying it.
The purpose of a story is what motivates writers to write in the first place.
Knowing your story is all about incorporating a precise sense of purpose within your piece.
Structuring your piece around a sense of purpose lends conciseness and focus to your piece and makes for an overall much better reading experience.
However, before we get to how to know what the purpose of your story is, let's spend a few minutes talking about why you should spend time figuring out the purpose of your story in the first place.
After all, you could just write about a trending topic or a popular technology if you're after views, right?
But here's the thing: unless you are passionate about the story you are telling, unless you are convinced that the story is worth putting genuine care, time, attention, and effort into, your audience will not be convinced either.
Why should your audience care if you don't? And, in order to be passionate about your story, you must be genuinely invested in writing about whatever it is you're writing and know why you're writing it.
Topics in the field of JavaScript and web development are vast.
A popular library like React may be a topic in itself but it's up to you to choose what you want to say about React - if you want to write a tutorial, if there's a specific coding example you want to tackle, if you want to write an argumentative piece, etc.
Instead of choosing a particular angle solely with views in mind (as we are prone to doing) and writing a generic article, ask yourself: what is it about a particular topic that piques my interest, what is it specifically that I have to say and that I believe deserves to be heard?
This doesn't mean you have to write about something extraordinarily unique that no one has ever thought or written about before.
You could even write an introductory beginner's guide - something that's easily available on the internet for most topics. But maybe from your own experience, you feel that the ones available on the internet don't do a good enough job explaining things.
Maybe there are gaps in the knowledge they provide, maybe there are areas that you think can be improved on. That's where you have your purpose.
Let's take an example: we get innumerable articles that are roadmaps for beginners to get started with web development.
But what separates a good roadmap article - and they are quite rare - from the average roadmap article is that in the case of the former, the author is actually invested in what they have to say and knows what they are talking about.




This piece, for example, not only departs from the usual roadmap article - such pieces would usually talk about beginning with HTML and then moving on to CSS, then JavaScript and then learning a framework. This piece takes the extra effort to talk about things like Git and version control.
Moreover, not only has the author explained each of the steps and why they are important but they have provided an exhaustive list of resources.
Perhaps this was simply a case of the author reading the average roadmap article and going, "Hey, I can do better than this. Beginners deserve better."
And there you have it - that's their motivation, right? And from there, they were able to craft a piece that in spite of treading common ground was able to uniquely connect with its audience.
"Find a subject you care about and which you in your heart feel others should care about. It is this genuine caring...which will be the most compelling and seductive element in your style." - Kurt Vonnegut
The point being, don't just write something because you think lots of people might read it; write something because you have a genuine reason, because you feel invested in writing about it - and it's something that you feel is worth putting time, attention, and care into. It's when you do that that what you have to say also resonates with your audience.
So much for the question of why you should care about the purpose of your story. Now onto figuring out your story's purpose. Ask yourself this simple question: what am I trying to accomplish with this story?
This question has everything to do with what my story is meant to do. What goal is it supposed to accomplish?
When we ask the question what do I want my story to do, this is not to be understood along the lines of what is my story about but rather in much more specific terms of the effect it ought to have on the audience reading it - when someone reads my article, what exactly is it that I want them to take away from it?
Once you have the answer down, it might be helpful to come up with the clearest and most concrete title imaginable based on your answer. And then, once you've done that, what you can do is use the title as a lens to flesh out the rest of your piece.
For example, based on the title, what do you think are the crucial points the story should include? What are some things that can be left out to make your piece more precise? This is an approach that really helps trim the fat from your piece and keep your story focused and concise.
If I begin with a how-to structure, clearly, my piece is meant to help the audience with a particular problem. In that case, that specific problem and its solution should be the lens through which I should structure my piece.
Let's look at some examples from our publication that have done exceptionally well. We'll see that, despite the overall topics or the technologies being somewhat familiar, the titles of these articles are framed in a singular and concise manner that incorporates a precise sense of purpose within the piece.
Without using any clickbait, the titles encapsulate exactly what the article means to communicate and what it intends to do.



React and Vue comparison pieces are common - especially average fluff pieces like "React vs. Vue in 2022: Which is the Best JavaScript Framework?" (yes, we know, React is a library).
Such pieces simply cobble together data from various websites but they lack a purpose. So what sets this piece apart?
Here's where everything we have learned so far comes in handy.
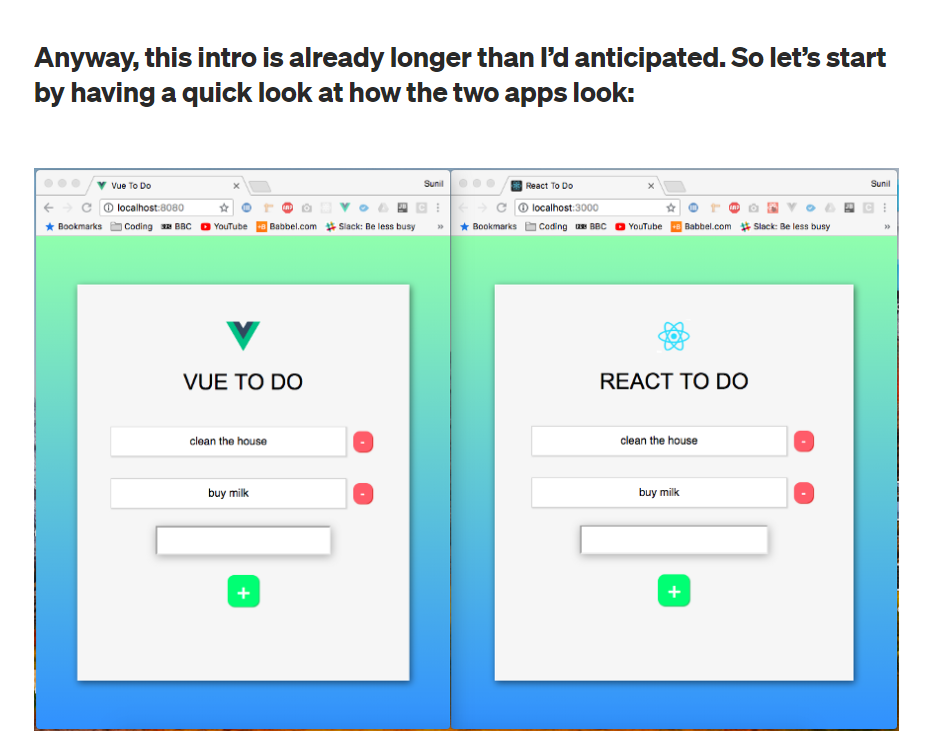
The title of this piece begins from a fairly modest perspective - it's not a clickbait title - it's simply about the author's personal experience creating the same app using both technologies and the findings.
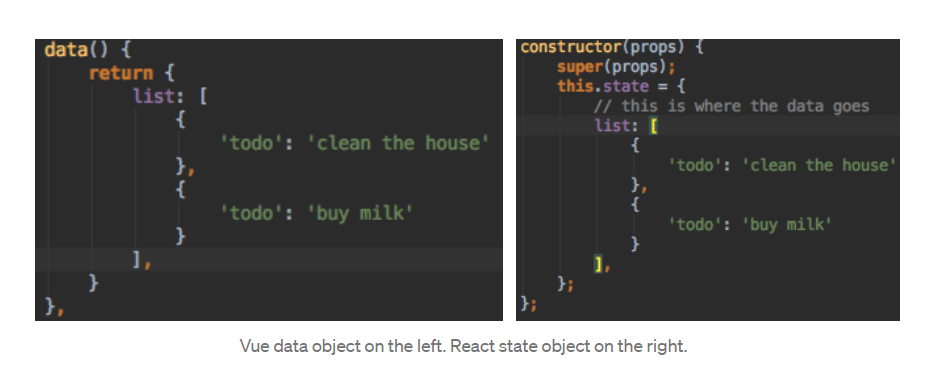
What is this piece meant to do? Exactly what the title says. It simply shows how the code for building the exact same app differs when using two different technologies, allowing the readers to draw their own conclusions.
Since this is the lens through which the piece is structured, there are no extraneous bits like quoting grand statistics to make a point that's already been made elsewhere.
Nor does it claim to have discovered once and for all whether Vue or React is better. But it simply, modestly shows the code behind both the apps and the differences in their implementation.
By framing the piece through the lens of the title ("here are the differences" - pointing out the differences in the implementation of the code is what the article is meant to be doing with respect to the reader here), the writing remains to-the-point, cuts down on fluff, and focuses on the key areas.
This allows developers to check out the code, notice the differences and draw their own conclusions. They can even point out sections of the code that they may have implemented differently. By implementing a sense of purpose, the piece becomes so much more than yet another Vue/React comparison piece.
At present, this article has 989K views and 100K claps.



Here, the author is stating an opinion or making an argument. The title immediately tells you that this piece is going to be an argumentative one.
The rest of the piece is framed through this lens, with a primary focus on providing code examples and sourced claims to argue the author's point.
This is key to writing an argumentative piece as they can often be based in a controversial opinion. So it's extremely important that when making such claims, you are able to back it up with the necessary code or data.
Once again, see how the purpose of the story - what it's meant to do - offers us a lens to structure the story with. It immediately lets us know what the key focus of the content should be.
Through these examples, I hope you now have a good idea of how the requirements for a piece - what its primary areas of focus should be and how it should be structured - slowly take shape once you "know" your story and understand its purpose.
Read part two here.